Голосов: 0
#1
«JavaScript-разработчик» со специализацией React часть 1/6 [HTMLAcademy]
На этих курсах вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
Как проходит обучение на курсе:

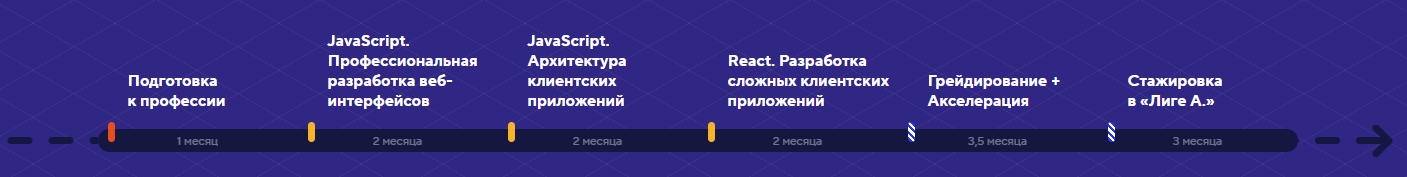
2 месяца - курс Javascript Профессиональная разработка веб-интерфейсов
2 месяца - курс Javascript Архитектура клиентских приложений
2 месяца - курс React Разработка сложных клиентских приложений
Подробнее о курсе Javascript Профессиональная разработка веб-интерфейсов:
Раздел 1
Знакомство c JavaScript
Рассмотрим схему работы на курсе, какие инструменты понадобятся, и как их настроить. Разберём, что представляет собой язык JavaScript, причём здесь спецификация ECMAScript и браузер.
Как проходит курс. Организационные вопросы.
Схема работы на курсе.
]Обзор проектов.
]Критерии качества.
Язык JavaScript
Спецификация ECMAScript.
Что даёт JavaScript'у браузер.
Основы JavaScript.
Рабочие инструменты.
- Базовый синтаксис: круглые и фигурные скобки, операторы, зарезервированные слова, комментарии.
- Основные строительные блоки — переменные и функции.
- Примитивы и сложные типы данных.
- Редакторы кода.
- Линтеры.
- Сервер для разработки
Раздел 2
Основные возможности JavaScript
Раздел 3Начнём изучать основные конструкции JavaScript, особенно пристально — функции. Разберём нюансы объявления переменных. Познакомимся с инструментами разработчика.
Переменные.
[*]Области видимости.
Условные операторы.
[*]Тернарный оператор.
[*]Оператор множественного выбора switch.
]Циклы.
Приведение типов.
Функции.
[*]Стрелочные функции.
[*]Параметры функций по умолчанию.
rest-параметры.
Подвешивание (hoisting) переменных и функций.
Знакомство с DevTools (инструментами разработчика).
Объекты и массивы
Раздел 4Раздел без лайва
Вы самостоятельно познакомитесь со сложными типами данных: массивами и объектами. Научитесь создавать их и управлять ими.
Сложные типы данных.
Массивы.
[*]Основные методы массивов.
Объекты.
Колбэки (функции обратного вызова).
Встроенные объекты и функции
Рассмотрим существующие в самом языке JavaScript объекты и функции. Затронем контекст выполнения this. Запустим и отладим код в консоли инструментов разработчика.
Деструктуризация.
spread-синтаксис.
Встроенные объекты и их методы.
[*]String.
[*]Number.
[*]Boolean.
[*]Date.
[*]Math.
Оператор new.
Встроенные в JavaScript функции.
Контекст функций.
[*]Ключевое слово this.
[*]Потеря окружения.
DevTools. Использование Console (консоли).
Раздел 5
Организация кода
Разберём понятие областей видимости. Обсудим принцип DRY (не повторяйся) и как им пользоваться для того, чтобы писать меньше кода, и при этом делать больше. Узнаем, что такое модули и как «бить» код на них; что такое точка входа.
Области видимости.
[*]Глобальная область видимости window.
[*]Замыкания.
Модульность.
[*]Повторное использование кода, принцип DRY.
[*]Понятие модуля.
[*]Точка входа.
[*]Модули ECMAScript, синтаксис import и export.
DevTools: отладка кода с помощью Sources (исходников).
Раздел 6
DOM и события
Раздел 7Раздел без лайва
Вы самостоятельно познакомитесь с объектной моделью документа (англ. Document Object Model или DOM). Рассмотрите, как описывать реакции на действия пользователя: ввод текста, нажатие на определённые элементы, прокрутку и прочее.
DOM-дерево.
[*]document — корень всего.
[*]Структура DOM-дерева.
[*]Поиск элементов на странице.
[*]Управление атрибутами элементов.
Шаблоны и данные.
События на странице.
[*]Обработчики событий.
Манипуляции с DOM
Раздел 8Попробуем создавать, удалять, перемещать и управлять DOM-элементами. С помощью шаблонов отрисуем данные, созданные ранее.
Управление DOM-деревом.
[*]Управление атрибутами DOM-элементов.
[*]Перемещение элементов в DOM-дереве.
Подходы к созданию DOM-элементов.
[*]Создание DOM-объектов.
[*]Управление разметкой: append, prepend, insertAdjacentHTML, innerHTML, textContent.
Шаблонизация.
[*]Строковая шаблонизация (шаблонные строки).
[*]Специальный тег <template>.
Работа с событиями
Обработаем взаимодействие с пользователем, чтобы страница реагировала на ввод текста в формы, нажатие на определённые элементы, прокрутку и прочее. Рассмотрим, как сделать это взаимодействие доступным.
События.
[*]Объект Event, управление событиями: preventDefault и stopPropagation.
[*]Фазы событий и делегирование.
[*]Клавиатурные события и доступность.
Event Loop.
Валидация форм.
[*]Pristine — библиотека для валидации форм.
Валидация с помощью регулярных выражений.
DevTools: возможности Elements (инспектора) для работы с DOM и событиями.
Раздел 9
Внешние API и сторонние библиотеки
Рассмотрим, как не «писать свой велосипед», а переиспользовать чужой опыт и код. Познакомимся с понятием программного интерфейса (англ. Application Programming Interface или API), рассмотрим API сторонних JavaScript-библиотек и JavaScript API картографических сервисов. Кратко рассмотрим API, которые предоставляет разработчикам браузер.
Понятие API.
Картографические сервисы и их JavaScript API.
[*]OpenStreetMap.
[*]Leaflet.
Сторонние библиотеки.
[*]Зачем нужны библиотеки.
[*]Как подключить в проект.
[*]noUiSlider.
Обзор API браузера.
Раздел 10
Сеть
Раздел без лайва
Вы самостоятельно рассмотрите протокол HTTP, формат данных JSON. Рассмотрите, как меняется взаимодействие пользователя с сайтом при работе с сетью, что может пойти не так.
Протокол HTTP и форматы данных.
[*]JSON.
Обработка исключений.
[*]try...catch.
Инструменты для работы с сетевыми запросами.
Раздел 11
Асинхронность. Работа с сетью
Разберём понятие асинхронности и способы её достижения с помощью промисов (англ. Promise, обещание). Познакомимся с технологиями, которые позволяют делать запросы к серверу из браузера. Рассмотрим, как на практике обработать ошибки при работе с сетью, если что-то пошло не так.
Асинхронность.
[*]setTimeout и setInterval.
[*]Promise.
Работа с сетью.
[*]fetch для обращения к серверу.
[*]Обработка ошибок в запросах.
DevTools: работа с сетевыми запросами в Network (сети).
Раздел 12
Обратная связь и оптимизация
Оптимизируем работу с данными и событиями на нашем сайте. Реализуем понятную и приятную пользователю обратную связь интерфейса.
Продвинутая работа с массивами.
[*]Сортировка.
[*]Фильтрация.
Оптимизации производительности.
[*]Пропуск кадров — тротлинг (throttle).
[*]Устранение дребезга — дебаунс (debounce).
File API.
[*]URL.createObjectURL().
[*]FileReader.
Какая часть разделов попадет на первый месяц обучения, будет ясно только после получения расписания.
Продажник -
Похожие складчины
Для просмотра содержимого вам необходимо зарегистрироваться!
Для просмотра содержимого вам необходимо зарегистрироваться!
Последнее редактирование модератором:
